こんにちは。デザイナーのはましおです。
突然ですが、皆さんはフォントファイルを作成したことってありますか?
オリジナルの文字データをフォントファイルで持っておくと、
文字入力機能で編集できたり、デザイン以外にも用途の幅が広がって便利ですよね。
でもフォントファイル作りってなんとなく大変そう。
と思っているあなた。
そんなことはありません。
今から紹介するcalligraphrを使えば、デザイン的なスキルがなくても文字が書ければ誰でも簡単にフォントを作成できます。
calligraphr

1.アカウント作成
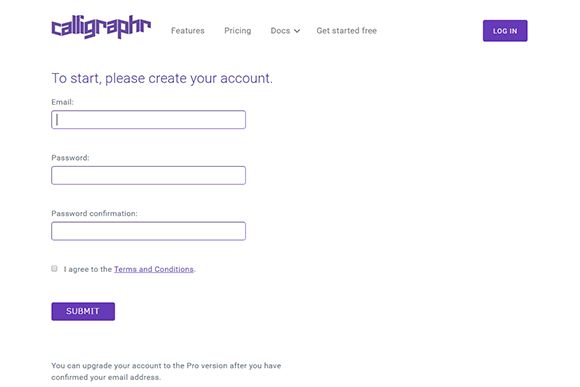
始めにcalligraphr.comのアカウントを作成します。
[GET STARTED FREE]ボタンからアカウント情報の入力画面を出しましょう。

登録の前に、大事な利用規約について確認します。
https://www.calligraphr.com/tos/
……分からないのでgoogle翻訳で変換しました。
Calligraphr.comは、Calligraphr.comで作成したフォントに対する権利を主張しません。Calligraphr.comでサードパーティのリソース(画像など)を使用してフォントを作成する場合は、そのリソースを使用する権利があることを確認するのはお客様の責任です。
Calligraphr.comは、お客様の事前の同意なしに、フォントやアップロードされたリソースを使用しません。
(2017年4月現在)
とありますので第三者の作成した既存のフォント、画像等を使用しない場合なら、作成したフォントの権利は制作者に帰属するようです。
安心して使用できますね!
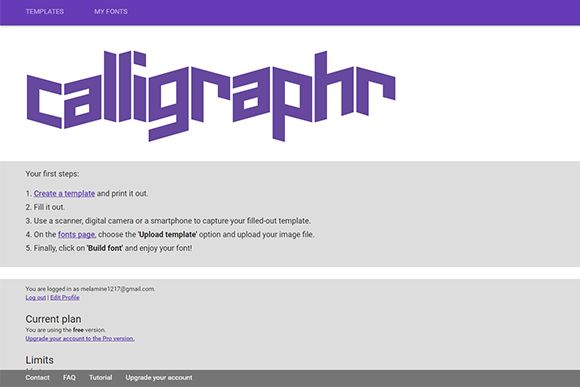
登録するとメールが届きますので記載されてるリンクからログインをしましょう。

この画面が表示されればログイン完了です。
2.テンプレートの作成
次にフォントを作るためのテンプレートを作成します。
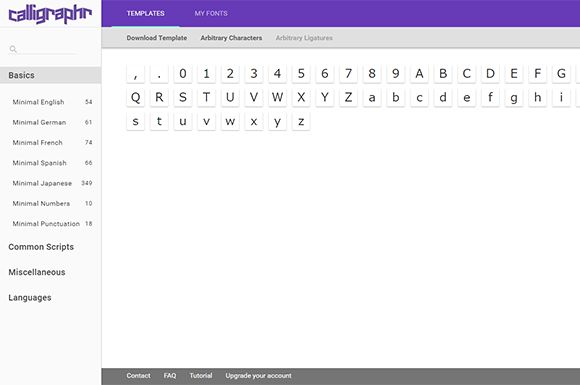
トップメニューで[TEMPLATES]をクリックして、左側のパネルの、Basicメニューから「Minimal English」と「Minimal Number」をクリックします。

できました。簡単!
3.テンプレートのダウンロード
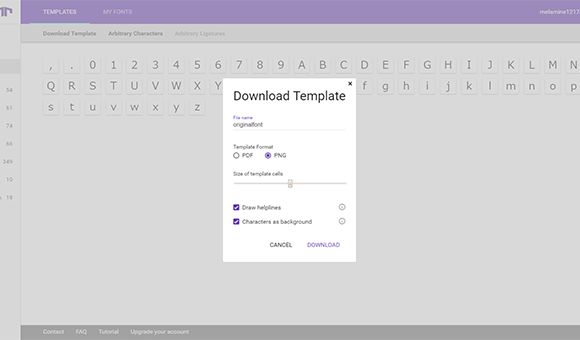
サブナビゲーションで[Download Template]をクリックして、各種設定後、ダイアログで[Download]を押します。

設定項目は以下になりますのでお好みで設定してください。
・File name…ファイル名の設定
・Template Format…pdfとpngから選べます
・Size of template cells…テンプレートのセルサイズの調整ができます
・Draw helplines…テンプレートに補助線を入れるかを設定します
・Characters as background…背景に元の文字を透かしで表示するかを設定します
4.文字をテンプレートに書く
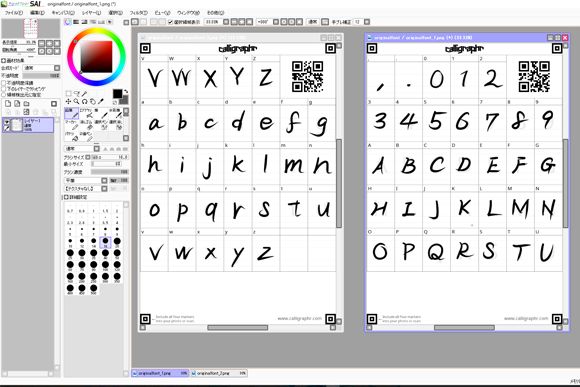
ダウンロードしたテンプレートに文字を書いてみましょう。

私はお絵かきツールに読み込んでペンタブで文字を書いてみました。
アナログで作業したい人は、ダウンロードしたテンプレートを印刷し、黒いペンで記入してください。ボールペンよりもフェルトペンが良いようです。
書いたらテンプレートをスキャンしてください。
5.テンプレートをアップロードしよう!
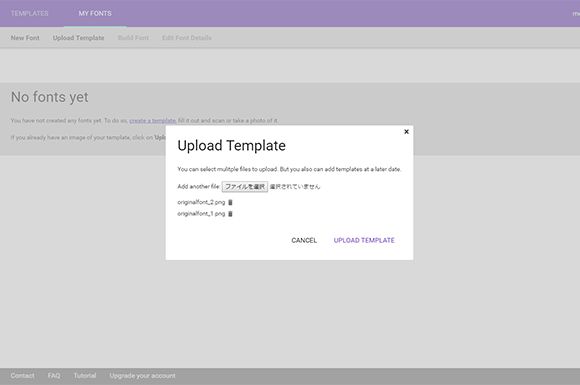
アプリケーションに戻り、メインメニューの[MY FONTS]をクリックし、サブナビゲーションの[Upload Template]をクリックします。

立ち上がったダイアログの[UPLOAD TEMPLATE]ボタンをクリック!

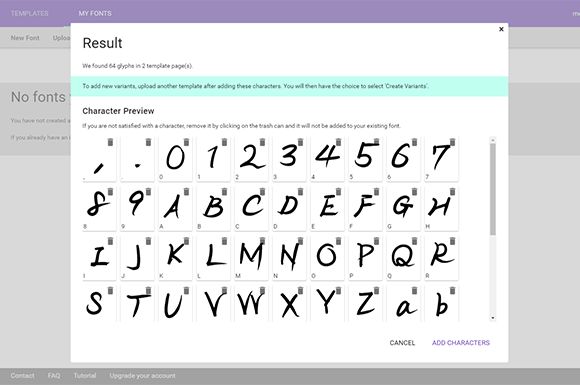
無事アップロードできました。
6.フォントファイルをダウンロードしよう!

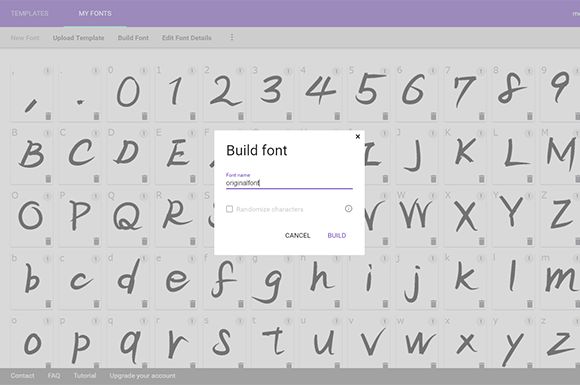
[MY FONTS]のサブナビゲーションから[Build Font]をクリックしてフォント名を入力し、
[BUILD]ボタンを押します。

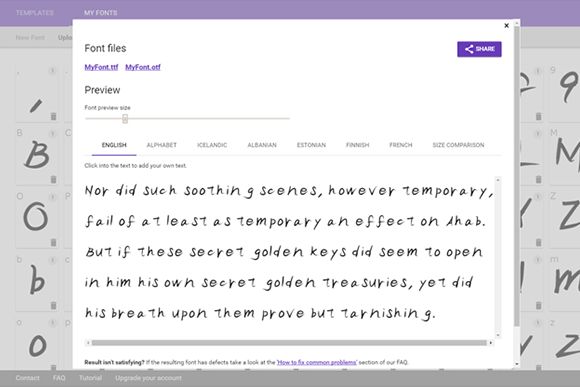
フォントファイルができました!左上のリンクからダウンロード、インストールして早速使ってみましょう。
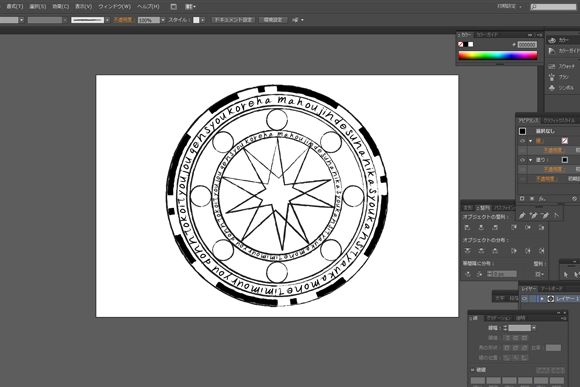
7.制作例

せっかくなので作ったフォントを使って、魔法陣を描いてみました。

適当にエフェクトを付けてみました。
8.おわりに
calligraphrはエッジの処理が若干甘いのでデジタル数字のような、かっちりしたデザインのフォントには不向きです。
手書きっぽい味のあるフォントを手軽に作りたい!
という用途にはこのツールはもってこいだと思います。
無料版は1ファイル内に75文字まで作成できるので、英数字のみのフォント作成といった用途になるかと思います。
有料オプションもあり
https://www.calligraphr.com/pricing/
有料会員になると、並行して作成できるフォントファイルの総数や1ファイル内に含める文字数が増えるようです。
また、合字(複数の文字を合成して一文字にしたもの)やカーニングなどのオプションも利用できるようなので
無料版でフォント作成にはまった方はこちらの有料会員に登録してみてもいいかもしれません。
ゲーム用途ならゲームの世界感に沿った、オリジナル言語のフォントを作ることもできますし、サイト制作用途なら余白を生かしたロハス系のデザインや、力強いカリグラフィーのデザインにも使えそうですね。
個性あるフォントを手軽に作れる画期的なツールなので、皆さん是非お試しください。